Для вас
Упакуем ваши идеи в единый проект
Создадим сайт и продающий лендинг
Оформим аккаунты в соц. сетях
Настроим курсы в платформе GetCourse

Современный интернет позволяет загружать страницы сайтов довольно быстро. Однако, требование к скорости загрузки сайта всё ужесточаются.
Если ещё несколько лет назад мы готовы были ждать несколько минут, пока загрузится страница. То сегодня пользователь рассчитывает на загрузку сайта до 10 сек. Причём это значение стремится к 0.
Каждый предприниматель понимает, что если его сайт медленно грузится, то он теряет посетителей, а как следствие и прибыль. Поэтому стоит обратить пристальное внимание на такой показатель, как скорость загрузки сайта. В этой статье мы рассмотрим, какие меры можно предпринять, чтобы улучшить этот показатель.
Прежде, чем начать оптимизировать сайт, нужно понять, а нужно ли это вообще делать. Может у вас всё отлично? Для ответа на этот вопрос, оценим, насколько быстро должна грузиться страница:
✅ 1 секунда – отличная скорость.
✅ 2-3 секунды – хорошая скорость.
✅ 4-7 секунд – удовлетворительно, но стоит поработать с сайтом.
✅ 8-10 секунд – плохо.
✅ 11 секунд и более – ужасно, обязательно займитесь оптимизацией сайта. Вы теряете клиентов и прибыль.

В предыдущей статье Сервисы проверки скорости загрузки сайта я разбирала с помощью, каких сервисов можно оценить скорость загрузки сайта. Пройдя тестирование на одном, а лучше на нескольких сервисах, вы можете оценить состояние вашего сайта.
А я начинаю рассматривать, что можно сделать для оптимизации сайта.
Каждый сайт имеет немалое количество изображений. Каждое новое изображение замедляет скорость загрузки сайта в целом. Поэтому стоит максимально уменьшить размер изображения.
На размер изображения влияют следующие параметры:

✅ Разрешение изображения.
Используйте небольшое разрешение для изображения. Для изображений в интернете достаточно использовать разрешение в 72 dpi.
✅ Изображения должны быть по ширине контентной части.
Чем меньше размер изображения, тем оно меньше весит.
✅ Оптимизация изображения при сохранении.
Если вы пользуетесь программой PhotoShop для работы с изображениями, то при сохранении изображения выбирайте опцию Сохранить для Web. Эта опция уменьшает вес изображения. Даже при таком сохранении можно воспользоваться услугами сервисов. Иногда они могут ещё больше сжать изображение. Например, когда я прогоняю через сервис, у меня изображение уменьшается ещё на 3 – 6%.
Для оптимизации можно воспользоваться сервисами, например: https://kraken.io. Этот сервис позволяет оптимизировать изображения в режиме online.
✅ Обратите внимание на формат изображения.
Изображение в формате png имеет значительно больший размер, нежели jpg. Пересохранив изображение из png в jpg формат вы сможете уменьшить её размер в 3-4 раза.
Png формат используйте только тогда, когда у изображения прозрачный фон. В остальных случаях используйте jpg.
Существую ещё более экономичные форматы, такие как JPEG 2000, JPEG XR и WebP. Хотя не все CMS их поддерживают. В таких случаях можно воспользоваться плагинами, которые помогают преобразовать формат изображения в режиме online.
Проведите ревизию установленных плагинов. Оставьте только те, которые действительно нужны для реализации задуманного функционала на сайте. Остальные удалите.
Обновите все плагины и CMS до последней версии. Разработчики постоянно работают над усовершенствованием и оптимизацией кода. Скорость загрузки сайта – важный параметр и он может быть улучшен в новых версиях.
При редактировании постов по нескольку раз создаются ревизии записей. Каждый раз при редактировании, создаётся новая запись. Со временем создаётся огромное количество ненужных ревизий постов, что приводит к снижению скорости работы БД.
Пройдитесь по своему шаблону и удалите все ненужные функции, которые не используются в работе сайта.
Посмотрите файл стилей CSS и удалите ту часть кода, которая дублируется и не используется на сайте.
Использование кэша для сайта позволяет быстро загружать сайт при повторном посещении его пользователем.
При первом посещении создаётся html файл с данными, которые не изменятся при следующей загрузке сайта. При повторном заходе пользователя на сайт этот файл загружается без дополнительных обработок сервером и браузером. В результате сайт грузится быстрее.

Конфигурационный файл находится в корневой директории сайта. В нём можно запретить загрузку некоторых параметров CMS. Это позволит снизить нагрузку на хостинг.
В этом файле можно настроить дополнительные команды для хостинга. Задав, опредлённые параметры можно снизить нагрузку на хостинг, тем самым увеличив скорость загрузки сайта.
Качественный хостинг – один из самых важных параметров, влияющих на скорость загрузки сайта.
Выбирая хостинг вы должны обратить внимание на следующие параметры:

✅ Хостинг должен использовать SSD диски для хранения информации.
✅ Обратите внимание на размещение серверов хостинга. Чем они ближе расположены к вашей географической зоне, тем быстрее будет работать сайт.
Например, если сервера хостинга расположены в США, а аудитория сайта ориентирована на страны СНГ, то сайт будет работать медленно. В таком случае на связь с сервером будет тратиться очень много времени.
✅ Быстрый отклик серверов – это тоже один из важных параметров хостинга.
✅ Если у вас достаточно большая нагрузка на сервер или большая посещаемость, то лучше воспользоваться услугой VDS (виртуальный выделенный сервер).
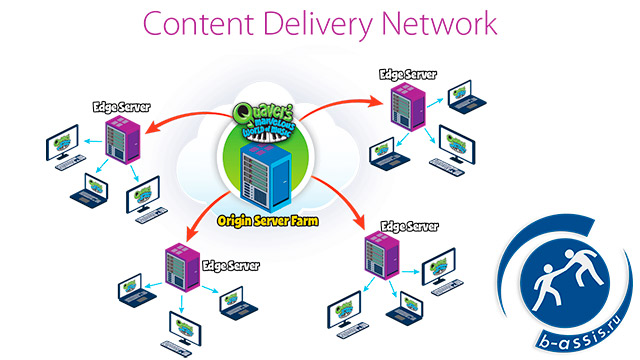
Использование CDN (Content Delivery Networks) сети может ускорить работу сайта. CDN позволяет загружать данные сайта не только с вашего сервера, но и с других серверов, расположенных по всему миру. Заходя на сайт пользователю подгружаются данные с CDN сервера, который наиболее близко расположен к его местоположению.

На этом я заканчиваю обзор предпринимаемых мер для ускорения загрузки сайта. Если у вас остались вопросы, или вы хотите что-то обсудить, то оставляйте комментарий под постом ниже.
1.1. Настоящее Положение об обработке и защите персональных данных в проекте Комардиной Евгении Васильевны "Помощник предпринимателя "Бассис" (далее - Положение) разработано в соответствии с Конституцией РФ, Трудовым кодексом РФ, Гражданским кодексом РФ, Федеральным законом от 27 июля 2006 г. № 149-ФЗ «Об информации, информационных технологиях и о защите информации», Федеральным законом от 27 июля 2006 г. № 152-ФЗ «О персональных данных» (далее - Федеральный закон «О персональных данных») и принятыми в соответствии с ними нормативными правовыми актами РФ.
1.2. Целью разработки настоящего Положения является определение порядка сбора, записи, систематизации, накопления, хранения, уточнения (обновления, изменения), извлечения, использования, передачи (распространения, предоставления, доступа), обезличивания, блокирования, удаления, уничтожения персональных данных, обрабатываемых сотрудниками проекта Комардиной Евгении Васильевны "Помощник предпринимателя "Бассис" (далее - Проект, Оператор), и установление ответственности сотрудников Проекта, непосредственно осуществляющих обработку персональных данных и (или) имеющих доступ к персональным данным, за невыполнение требований законодательства Российской Федерации в сфере обработки и защиты персональных данных.
1.3. Настоящее Положение применяется ко всем сайтам Проекта, содержащим ссылки на данное Положение, независимо от способа их использования или доступа, включая доступ с мобильных устройств, в том числе: https://b-assis.ru (далее - Сайт).
1.4. Настоящим Положением получатель услуг Оператора уведомлен и дает свое согласие о возникающей в процессе работы Сайта и получения услуг Оператора объективной необходимости разрешить доступ к своим персональным данным для программных средств Оператора и третьих лиц (партнеров или поставщиков услуг Оператора). Данный доступ обеспечивается исключительно для целях, определенных настоящим Положением (п. 3.1.2.).
В случае несогласия субъекта персональных данных полностью либо в части с условий настоящего Положения – использование Сайта и его сервисов должно быть немедленно прекращено.
1.5. В настоящем Положении используются следующие понятия, термины и сокращения:
1.6. Настоящее Положение является обязательным для исполнения сотрудниками Проекта, непосредственно осуществляющими обработку персональных данных и (или) имеющими доступ к персональным данным.
1.7. К настоящему Положению имеет доступ любой субъект персональных данных.
2.1. В Проекте обрабатываются персональные данные физических лиц, которые воспользовались возмездной услугой.
2.2. Перечень персональных данных, обрабатываемых в Проекте:
- фамилия, имя, отчество;
- дата рождения (заполняется субъектом по желанию);
- контактная информация (телефон, e-mail, skype, whatsapp, telegram);
- город проживания (заполняется субъектом по желанию);
- ссылки на аккаунты в социальных сетях (заполняется субъектом по желанию);
- банковские реквизиты, заполняемые при оплате услуг Оператора.
2.3. На Сайте Проекта организован сбор данных посетителей Сайта (имя, телефон и/или email для связи), не являющихся персональными:
Обработка указанной информации осуществляется по правилам обезличенных данных и не требует получения специального согласия субъекта таких данных.
2.4. На сайте Проекта используются куки (Cookies) и данные о посетителях от сервисов статистики посещаемости (IP адрес; информация из cookies, информация о браузере, время доступа к сайту, адрес страницы, на которой расположен рекламный блок, реферер (адрес предыдущей страницы).
При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей.
Субъект персональных данных может в любой момент изменить настройки своего браузера так, чтобы все файлы cookie блокировались или осуществлялось оповещение об их отправке. При этом субъект должен понимать, что некоторые функции и сервисы Проекта не смогут работать должным образом.
3.1.1. При определении объема и содержания, обрабатываемых персональных данных Оператор руководствуется Конституцией РФ, Гражданским кодексом РФ, Трудовым кодексом РФ и законодательством РФ в области защиты персональных данных.
3.1.2. Обработка персональных данных в Проекте осуществляется в следующих целях:
а) для надлежащего исполнения договора возмездного оказания услуг Оператора;
б) для совершенствования и персонализации услуг Проекта;
в) для предоставления рекламных и маркетинговых материалов согласно договору-оферте;
г) для обнаружения, предотвращения, смягчения последствий и расследования мошеннических или незаконных действий в отношении Проекта.
3.1.3 Обработка персональных данных в Проекте осуществляется только специально уполномоченными сотрудниками (п. 3.3.1. настоящего Положения).
3.1.4. Обработке подлежат только персональные данные, которые отвечают целям их обработки (п.3.1.2.). Персональные данные не могут быть использованы в целях причинения имущественного и морального вреда субъектам персональных данных.
3.2.1. Обработка персональных данных в Проекте осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств (смешанная обработка) посредством сети Интернет.
3.2.2. Все персональные данные предоставляются (собираются) непосредственно от субъекта персональных данных.
Субъект самостоятельно принимает решение о предоставлении своих персональных данных и дает согласие на их обработку Проектом свободно, своей волей и в своем интересе. Такое согласие также означает согласие субъекта на передачу третьим лицам, на поручение обработки своих персональных данных третьими лицами, в том числе на трансграничную передачу данных посредством сети Интернет (когда такая передача необходима для эффективного оказания услуг Проектом).
3.2.3. Согласие на обработку персональных данных предоставляется при заполнении специальных форм подписки на сайте Оператора при оформлении заявки на заключение соответствующего договора оказания услуг либо непосредственно при осуществлении оплаты услуг по указанному договору. При этом отдельное письменное согласие не требуется.
3.2.4. Согласие на обработку персональных данных может быть отозвано субъектом персональных данных в любое время путем обращения в службу поддержки Проекта Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.. При этом Проект не дает гарантию, что в случае такого обращения услуги Проекта, которые еще не были оказаны на момент получения указанного отзыва, будут оказаны надлежащим образом.
3.3.1. Сотрудники Проекта, осуществляющие обработку персональных данных и (или) имеющих доступ к персональным данным:
Указанные в настоящем пункте сотрудники Проекта имеют право получать только те персональные данные субъекта, которые необходимы для выполнения непосредственных должностных обязанностей. Доступ к персональным данным сотрудниками Проекта, не входящим в вышеуказанный перечень, запрещается.
3.3.2. Процедура оформления доступа к персональным данным включает в себя:
- ознакомление сотрудников Проекта с требованиями законодательства в области защиты персональных данных, настоящим Положением, инструкцией пользователя соответствующих баз персональных данных и другими нормативными актами, регулирующими обработку и защиту персональных данных в Проекте, под роспись в офисе Проекта либо путем обмена электронными документами;
- подписание сотрудником Проекта обязательства о соблюдении конфиденциальности персональных данных клиентов Проекта и о прекращении обработки таких данных в случае расторжения трудового договора.
3.3.3. Персональные данные относятся к категории конфиденциальной информации.
3.3.4. Сотрудники Проекта, получающие доступ к персональным данным, обязаны не раскрывать третьим лицам и не распространять персональные данные без согласия субъекта персональных данных, если это не отвечает целям обработки указанных данных, и не использовать такие данные для своих личных интересов.
3.4.1. Субъекты персональных данных обязаны предоставлять Проекту только достоверные персональные данные и своевременно сообщать об изменении своих персональных данных. При этом Оператор не осуществляет проверку достоверности таких сведений и принимает их на веру "как есть".
Риск предоставления недостоверных персональных данных при этом несет сам субъект персональных данных.
3.4.2. Каждый субъект персональных данных имеет право:
- на получение полной информации о своих персональных данных и на свободный бесплатный доступ к своим персональным данным, за исключением случаев, предусмотренных действующим законодательством;
- на получение информации, касающейся обработки его персональных данных,
- требовать от Оператора уточнения своих персональных данных, их блокирования или уничтожения в случае, если персональные данные являются неполными, устаревшими, неточными, незаконно полученными или не являются необходимыми для заявленной цели обработки, а также принимать предусмотренные законом меры по защите своих прав;
- иные права, предусмотренные законодательством РФ.
3.4.3. Субъект персональных данных вправе самостоятельно внести необходимые изменения в персональные данные, указанные при регистрации на Сайте, в разделе личного профиля (в личном кабинете). При этом субъект персональных данных обеспечивает своевременное уведомление Оператора об изменениях путем направления соответствующего заявления в службу поддержки Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript..
3.4.4. Проект обязан безвозмездно предоставить субъекту персональных данных возможность ознакомления с персональными данными, относящимися к этому субъекту, а также внести в них необходимые изменения при предоставлении субъектом персональных данных сведений, подтверждающих, что персональные данные являются неполными, устаревшими, неточными или незаконно полученными. О внесенных изменениях и предпринятых мерах Оператор обязан уведомить субъекта или его представителя и принять разумные меры для уведомления третьих лиц, которым персональные данные этого субъекта были переданы.
3.4.5. Рассмотрение запроса субъекта по поводу его персональных данных осуществляется Оператором в течение 30 (тридцати) календарных дней с момента такого обращения, если иной срок не установлен настоящим Положением.
При этом вся переписка по таким запросам осуществляется через службу поддержки Проекта путем отправки сообщений на email субъекта персональных данных.
3.4.6. Все обращения субъектов персональных данных по вопросам, касающимся обработки персональных данных, фиксируются в электронном виде в специально созданной базе данных "Обращения субъектов персональных данных".
3.5.1. В целях эффективной обработки персональных данных, надлежащего исполнения заключенного между Оператором и субъектом персональных данных договором Проект вправе поручить обработку персональных данных другим юридическим или физическим лицам на основании договора (далее - поручение Проекта), в том числе путем трансграничной передачи данных посредством сети Интернет. При этом отдельного согласия субъекта персональных данных на такую передачу не требуется.
Лицо, осуществляющее обработку персональных данных по поручению Проекта, обязано соблюдать принципы и правила обработки персональных данных, предусмотренные законодательством РФ о персональных данных.
3.5.2. Передача персональных данных субъектов, с которыми взаимодействует Проект, осуществляется только для надлежащего исполнения обязательств по заключенным договорам (соглашениям), в рамках которых Проект и указанные субъекты взаимодействуют.
3.5.3. При передаче персональных данных субъекта Оператор обязан предупреждать лиц, получающих персональные данные субъектов, о том, что эти данные могут быть использованы лишь в целях, для которых они сообщены, и требовать от этих лиц обеспечения конфиденциальности полученных персональных данных.
3.5.4. В целях обеспечения контроля правомерности использования переданных по запросам персональных данных лицами, их получившими, Оператор создает отдельную электронную базу учета передачи персональных данных. В указанной базе фиксируются сведения о лице, направившем запрос, дата передачи персональных данных, а также состав переданной информации.
3.6.1. Хранение персональных данных осуществляется в электронной форме в соответствующих информационных системах персональных данных, размещаемых в базах данных на территории РФ.
3.6.2. Хранение персональных данных осуществляется с ограничением доступа, в том числе путем создания соответствующих уровней доступа.
3.6.3. Хранение персональных данных субъектов должно происходить в порядке, исключающем их утрату или их неправомерное использование.
3.6.4. Персональные данные, содержащихся в разных электронных базах и обработка которых осуществляется для различных целей, хранятся раздельно.
3.7.1. В случае выявления неточных персональных данных при обращении субъекта персональных данных или по запросу уполномоченного органа по защите прав субъектов персональных данных Проект обязан осуществить блокирование персональных данных, относящихся к этому субъекту персональных данных, или обеспечить их блокирование (если обработка персональных данных осуществляется другим лицом, действующим по поручению Проекта) с момента такого обращения или получения указанного запроса на период проверки, если блокирование персональных данных не нарушает права и законные интересы субъекта персональных данных или третьих лиц.
3.7.2. В случае подтверждения факта неточности персональных данных Оператор на основании сведений, представленных субъектом персональных данных либо уполномоченным органом по защите прав субъектов персональных данных, или иных необходимых документов обязан уточнить персональные данные либо обеспечить их уточнение (если обработка персональных данных осуществляется другим лицом, действующим по поручению Проекта) в течение семи рабочих дней со дня представления таких сведений и снять блокирование персональных данных.
3.7.3. В случае выявления неправомерной обработки персональных данных, осуществляемой Проектом или лицом, действующим по поручению Проекта, Проект в срок, не превышающий трех рабочих дней со дня этого выявления, обязан прекратить неправомерную обработку персональных данных или обеспечить прекращение неправомерной обработки персональных данных лицом, действующим по поручению Проекта.
В случае если обеспечить правомерность обработки персональных данных невозможно, Проект в срок, не превышающий десяти рабочих дней со дня выявления неправомерной обработки персональных данных, обязан уничтожить такие персональные данные или обеспечить их уничтожение. Об устранении допущенных нарушений или об уничтожении персональных данных Проект обязан уведомить субъекта персональных данных, а в случае, если обращение субъекта персональных данных либо запрос уполномоченного органа по защите прав субъектов персональных данных были направлены уполномоченным органом по защите прав субъектов персональных данных, также указанный орган.
3.7.4. В случае отзыва субъектом персональных данных согласия на их обработку Проект обязан прекратить их обработку или обеспечить прекращение такой обработки (если обработка персональных данных осуществляется другим лицом, действующим по поручению Проекта) и в случае, если сохранение персональных данных более не требуется для целей обработки персональных данных, уничтожить персональные данные или обеспечить их уничтожение (если обработка персональных данных осуществляется другим лицом, действующим по поручению Проекта) в срок, не превышающий тридцати рабочих дней со дня поступления указанного отзыва.
3.7.5. Проект вправе продолжить использовать персональные данные о субъекте по итогу рассмотрения отзыва согласия на их обработку, обеспечив обезличивание такой информации.
4.1. Проект при обработке персональных данных принимает необходимые правовые, организационные и технические меры от неправомерного или случайного доступа к ним, уничтожения, изменения, блокирования, копирования, предоставления, распространения персональных данных, а также от иных неправомерных действий в отношении персональных данных.
4.2. Обеспечение безопасности персональных данных достигается, в частности:
- оценкой эффективности принимаемых мер по обеспечению безопасности персональных данных до ввода в эксплуатацию информационной системы персональных данных;
- обнаружением фактов несанкционированного доступа к персональным данным и принятием мер по их устранению и недопущению повтора;
- восстановлением персональных данных, модифицированных или уничтоженных вследствие несанкционированного доступа к ним;
- установлением правил доступа к персональным данным, обрабатываемым в информационной системе персональных данных, а также обеспечением регистрации и учета всех действий, совершаемых с персональными данными в информационной системе персональных данных;
- проверкой наличия в договорах, заключаемых в Проекте, и включением при необходимости в договоры пунктов об обеспечении конфиденциальности персональных данных;
- контролем за принимаемыми мерами по обеспечению безопасности персональных данных и уровня защищенности информационных систем персональных данных.
4.3. Основными организационными мерами по защите персональных данных в Проекте являются:
- регламентация состава сотрудников Проекта, функциональные обязанности которых требуют конфиденциальных знаний;
- строгое, избирательное и обоснованное распределение информации между сотрудниками Проекта;
- ознакомление сотрудников Проекта с требованиями законодательства РФ и настоящего Положения о защите и сохранении тайны персональных данных;
- грамотная организация процесса уничтожения конфиденциальной информации;
- организация регулярной разъяснительной работы с сотрудниками Проекта по предупреждению утраты и утечки сведений при работе с персональными данными;
- разработка и усовершенствование локально-нормативных актов Проекта, регламентирующих процессы обработки персональных данных.
4.4. В качестве технических мер защиты персональных данных в Проекте применяются: антивирусная защита, межсетевые экраны, специализированные средства защиты информации от несанкционированного доступа, предоставляемые соответствующими сервисами и ПО, используемых Оператором при оказании своих услуг.
4.5. Каждый сотрудник Проекта, получивший доступ к персональным данным, обязуется принимать необходимые организационные и технические меры к обеспечению конфиденциальности такой информации на своем персональном устройстве, с которого осуществляет обработку персональных данных.
4.6. На Сайте Оператора могут быть размещены ссылки на сторонние сайты и службы, которые Оператор не контролирует. Оператор не несет ответственности за безопасность или конфиденциальность любой информации, собираемой сторонними сайтами или службами.
5.1. Каждый сотрудник Проекта, получивший доступ к информации, содержащей персональные данные клиентов Проекта, несет персональную ответственность за сохранность конфиденциальности такой информации в соответствии с нормами трудового законодательства РФ, в том числе полную материальную ответственность в случае причинения их действиями ущерба в соответствии с пунктом 7 статьи 243 Трудового кодекса РФ.
5.2. Третьи лица, получившие доступ к персональным данным субъектов персональных данных Проекта и виновные в нарушении их конфиденциальности, несут ответственность в порядке, установленном законодательством РФ, в том числе согласно заключенным с Оператором договор, по которому такой доступ был предоставлен.
5.3. Оператор не несет ответственности за возможное нецелевое использование персональных данных Пользователей, произошедшее вследствие:
5.4. Оператор не несет ответственности за обработку персональных данных третьих лиц, которые получатель услуг Оператора сообщил как свои собственные. Риск привлечения к ответственности в этом случае несет получатель услуг Оператора.
6.1. До обращения в суд с иском по спорам, возникающим из отношений между субъектом персональных данных и Оператором, обязательным является предъявление претензии (письменного предложения о добровольном урегулировании спора).
6.2 Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
6.3. При недостижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством РФ.
6.4. К настоящей Политике конфиденциальности и отношениям между субъектом персональных данных и Оператором применяется действующее законодательство РФ.
7.1. Оператор вправе вносить изменения в настоящую Политику конфиденциальности без согласия субъектов персональных данных.
7.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.
7.3. Предложения и замечания для внесения изменений в Политику конфиденциальности следует направлять по адресу Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript..
Комардина Евгения Васильевна
Служба поддержки Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript..
1.1. В настоящем договоре, если из его текста прямо не вытекает иное, следующие слова и выражения будут иметь указанные ниже значения:
1.1.1. Оферта (в дальнейшем – Договор/Оферта) – настоящий документ, между Исполнителем и Заказчиком на предоставление Услуг, который заключается посредством Акцепта Оферты. Договор Оферты является основным документом, регулирующим отношения двух сторон и не подлежит обсуждению (согласованию) сторонами. Все дополнения и изменения вносятся Исполнителем в одностороннем порядке с помощью приложений и/или дополнительных соглашений, оформленных к данному договору. Опубликованный в сети Интернет договор, может дополнительно направляться в целях ознакомления посредством электронной почты либо предоставляться в целях ознакомления любыми другими способами.
1.1.2. Акцепт Оферты — полное и безоговорочное принятие Оферты, путем осуществления действий, указанных в разделе 2 настоящей Оферты.
1.1.3. Заказчик – получатель услуг по настоящему договору.
1.1.4. Услуга – предоставляемая услуга на возмездной основе проектом Комардиной Евгении Васильевны "Помощник предпринимателя "Бассис".
1.1.5. Вебинар - оказание информационно-консультационных услуг, осуществляемое посредством удаленного доступа через сеть Интернет, проходящее в режиме реального времени. Вебинар может проводиться в форме видео или аудио-трансляции, обмена сообщениями, в иных формах. Обратная связь между Исполнителем и Заказчиком по вопросам темы вебинара, осуществляется с использованием чата или на определенном интернет сайте.
1.1.6. Диск - совокупность информационных материалов (текстов, изображений, аудиозаписей, аудиовизуальных документов) в электронной форме, записанных на CD или DVD – носитель.
1.1.7. Сайт - совокупность информации, текстов, графических элементов, дизайна, изображений, фото и видеоматериалов и иных результатов интеллектуальной деятельности, а также программ для ЭВМ, содержащихся в информационной системе, обеспечивающей доступность такой информации в сети Интернет по сетевому адресу https://b-assis.ru, а также иных сайтов, принадлежащих Комардиной Евгении Васильенве.
1.1.8. Программное обеспечение (ПО) – браузер (Internet Explorer, FireFox, Google Chrome и/или аналогичные) для доступа к информационным ресурсам, находящихся в сети Интернет, иные программы для передачи, хранения, обработки предоставляемой информации. Заказчик обязуется самостоятельно обеспечить наличие ПО на своем персональном компьютере.
1.1.9. Обратная связь – информационно-консультационная услуга в форме проведения устной консультации и ответов на вопросы посредством сети Интернет.
1.1.10. Доступ в личный кабинет - сообщение, направляемое Исполнителем Заказчику, путем электронного письма, подтверждающее факт заключения Договора, и содержащее информацию, необходимую для получения Заказчиком Услуги на сайте https://b-assis.ru.
2.1. Данный документ является публичной офертой Комардиной Евгении Васильевны, в дальнейшем именуемой Исполнитель, и содержит все существенные условия договора на оказание информационно-консультационных услуг, в соответствии с пунктом 2 статьи 437 Гражданского Кодекса Российской Федерации.
2.2. В случае, принятия изложенных ниже условий и оплаты услуг, юридическое или физическое лицо, производящее акцепт этой оферты становится Заказчиком, приобретает все права и обязанности, предусмотренные настоящим договором (в соответствии со статьей 438 ГК РФ акцепт оферты равносилен заключению договора на условиях, изложенных в оферте), а Исполнитель и Заказчик совместно — Сторонами договора Оферты.
2.3. Акцептом настоящей публичной оферты является осуществление Заказчиком полной или частичной оплаты услуг в соответствии с условиями настоящего договора. С момента поступления денежных средств, в счет оплаты услуг на расчетный счет Исполнителя, настоящий договор считается заключенным между Заказчиком и Исполнителем.
2.4. Принятие настоящей Оферты и соответственно, заключение настоящего Договора означает, что Заказчик, в необходимой для него степени, ознакомился с условиями настоящего договора (далее - Оферты) и условиями предоставления услуг, размещенные по адресу: https://b-assis.ru
2.5. Осуществляя акцепт настоящей оферты, Заказчик осознает и подтверждает, что оказание Исполнителем услуг по настоящему договору дистанционно с использованием программного обеспечения (далее - ПО) полностью соответствует возможности Заказчика пользоваться услугами, оказываемыми таким способом.
2.6. Актуальный договор-оферта всегда находится по адресу: https://b-assis.ru
3.1. Предметом настоящей оферты является возмездное оказание Заказчику услуг в рамках проекта Комардиной Евгении Васильевны "Помощник предпринимателя "Бассис", размещенных по адресу: https://b-assis.ru
3.2. Оказание услуг осуществляется Исполнителем в соответствии с договором на оказание услуг заключённым между Исполнителем и Заказчиком индивидуально.
3.3. Услуги по настоящему договору оказываются Исполнителем дистанционно через сеть Интернет, посредством программного обеспечения (ПО).
4.1. Срок оказания услуг определяются в договоре, заключённым между Иполнителем и Заказчиком индивидуально.
4.2. Порядок оказания услуг определяется в договоре, заключённым между Иполнителем и Заказчиком индивидуально.
4.3. Обратная связь осуществляется дистанционно в форме проведения устной консультации и ответов на вопросы посредством сети Интернет..
4.4. Заказчик вправе обратиться к Исполнителю с письменным заявлением о переносе сроков оказания оплаченных услуг по настоящему договору.
4.4.1. Исполнитель вправе, но не обязан удовлетворить указанное обращение.
В случае удовлетворения Исполнителем заявления Заказчика о переносе срока оказания услуг денежные средства Исполнителем не возвращаются, а засчитываются в счет оказания услуг в новом согласованном периоде.
4.5 Услуги по настоящему договору считаются оказанными с надлежащим качеством и в срок, а также принятыми Заказчиком, если в течении 5 (пяти) календарных дней по истечению срока, указанного в п. 4.1 настоящего договора, Заказчик не заявил мотивированного возражения на качество и объем таких услуг путем отправки соответствующей обращения по электронному адресу Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript., за исключением случая, предусмотренного пунктом 7.4 настоящего Договора. Сообщение должно содержать ФИО Заказчика, суть предъявляемого требования и доказательства подтверждающие требование.
5.1.1. организовывать и проводить Обратную связь не реже 1 раза в неделю посредством ПО.
5.1.2. сохранять конфиденциальную информацию, полученную от Заказчика, при оказании услуг по настоящему договору.
5.1.3. соблюдать требования законодательства, касающиеся обработки, передачи и защиты персональных данных Заказчика.
5.2.1. требовать от Заказчика добросовестного исполнения взятых на себя обязательств.
5.2.2. в одностороннем порядке изменять и дополнять условия настоящего договора, без предварительного согласования с Заказчиком, обеспечивая при этом публикацию измененных условий на сайте https://b-assis.ru/, не менее чем за один день до их введения в действие.
5.2.3. в одностороннем порядке расторгнуть настоящий договор в случае существенного нарушения Заказчиком условий настоящего Договора. При этом денежные средства, оплаченные Заказчиком по настоящему договору, возврату не подлежат и являются штрафной неустойкой за действия Заказчика. Под существенным нарушением условий настоящего Договора понимается любое нарушение авторских прав, регламентированных действующим законодательством РФ “Об авторском праве”, в том числе однократное нарушение Заказчиком п.5.3.5.настоящего договора.
По усмотрению Исполнителя в зависимости от характера нарушения существенным может быть признано любое нарушение Заказчиком правил, установленных п. 5.3.2. - 5.3.5. настоящего договора, совершенное однократно и/или более двух раз.
5.2.4. привлекать для оказания услуг в соответствии с настоящим договором третьих лиц. При этом Исполнитель не несет ответственность за противоправные действия третьих лиц при оказании услуг по настоящему договору, но прилагает все усилия для обеспечения защиты прав и интересов Заказчика.5.3.1. предоставить Исполнителю актуальную информацию, необходимую для оказания услуг Заказчику, также для оперативной связи с Заказчиком в рамках оказания услуг по настоящему договору, а именно: информационные материалы, фамилия и имя, действующий почтовый ящик, контактный телефон.
5.3.2. не передавать третьим лицам и обеспечивать конфиденциальность паролей доступа к личному кабинету в закрытом разделе Сайта и в специальное ПО, используемое для организации Исполнителем услуг по настоящему договору.
5.3.3. не изменять каким бы то ни было способом программную часть Сайта, совершать действия, направленные на изменение функционирования и работоспособности Сайта.
5.3.4. не размещать на Сайте персональные данные третьих лиц без их согласия, в том числе домашние адреса, телефоны, паспортные данные, адреса электронной почты.
5.3.5. не размещать на Сайте коммерческую рекламу, коммерческие предложения, агитационную информацию и любую другую навязчивую информацию, кроме случаев, когда размещение такой информации согласовано с Исполнителем.
5.4.1. обратиться к Исполнителю с письменным заявлением о переносе сроков оказания оплаченных услуг по настоящему договору в соответствии с правилами, изложенными в п. 4.4. настоящего договора. Заявление направляется на электронный адрес: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript..
6.1. Стоимость услуг по настоящему договору указывается на Сайте по адресу: https://b-assis.ru/ или расчитывается в соответствии с индивидуальным договором, заключённым между Исполнителем и Заказчиком. Стоимость услуг может быть изменена Исполнителем в любое время в одностороннем порядке. Новая стоимость вступает в силу с момента опубликования и не распространяется на оплаченные и заключённые между Исполнителем и Заказчиком индивидуальные договора к моменту опубликования стоимости услуги.
6.1.2. Валюта расчета – российский рубль.
6.2. Оплата выбранной услуги производится Заказчиком путем зачисления денежных средств, в порядке предоплаты на расчетный счет Исполнителя в размере 100% от стоимости услуг, если не оговорено иное в индивидуальном договоре между Исполнителем и Заказчиком.
6.3. Моментом оплаты считается поступление денежных средств на расчетный счет Исполнителя.
7.1. В случае отказа Исполнителя в удовлетворении заявления Заказчика о переносе сроков оказания услуг, согласно п. 4.4.1. настоящего договора, денежные средства, оплаченные Заказчиком до предоставления доступа к обучающей программе, Заказчику не возвращаются.
7.2. Заключая договор, Заказчик уведомлен и согласен с тем, что стоимость услуг Исполнителя по настоящему договору включает в себя стоимость фактически понесенные Исполнителем расходы на оказание услуг в соответствии с пунктом 1 статьи 783 Гражданского Кодекса РФ, а также необходимые расходы, которые понес Исполнитель в счет еще не оказанных до момента одностороннего отказа Заказчика от исполнения договора услуг.
7.3. В случае одностороннего немотивированного отказа Заказчика от получения услуги после предоставления Заказчику выполненной работы, удерживаемые Исполнителем на основании пунктов 7.2., 7.4. настоящей Оферты, являются возмещением реального ущерба Исполнителя, который он понес в связи с расторжением договора.
7.4. Если в процессе выполнения услуг у Заказчика возникли проблемы личного характера (проблемы со здоровьем, смена жизненных интересов и приоритетов и другие подобные проблемы), по которым Исполнитель не может нести ответственность, и Заказчик не обращался с заявлением о переносе сроков оказания услуг, то сумма предварительной оплаты Заказчику не возвращается и действуют условия пунктов 7.2. настоящей Оферты.
7.5. Денежные средства могут быть возвращены Заказчику в случаях, предусмотренных настоящим договором, а именно:
- если Заказчик предоставит письменные доказательства того, что соответствующая услуга, входящая в приобретенный пакет услуг, не была оказана полностью или оказана ненадлежащим образом по вине Исполнителя. В случае установления данного факта неоказания услуг по соответствующей опции приобретенных услуг Исполнитель осуществляет возврат денег за минусом следующих (включая, но не ограничиваясь) затрат Исполнителя: комиссии банковских, кредитных организаций и соответствующих платежных систем за осуществление возврата денежных средств + 5 (пять) % налогообложения;
- в случае получения Исполнителем отказа Заказчика от получения услуг до предоставления Заказчику оказываемых услуг.
7.6. Возврат денежных средств в случаях, предусмотренных пунктом 7.5. настоящего договора, Исполнителем осуществляется по заявлению Заказчика, направленного на электронный адрес: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript..
7.7. В любом случае решение о возврате или об отказе в возврате денежных средств, принимается Исполнителем в течение 10 (десяти) рабочих дней с момента получения соответствующего заявления Заказчика.
7.8. Денежные средства возвращаются на счет Заказчика, с которого производилась оплата обучения, либо иной счет, указанный Заказчиком, в течение не более 30 (тридцати) рабочих дней после принятия решения о возврате.
7.9. В случае удовлетворения заявления о возврате, оказание услуг Заказчику прекращается в течение 1 (одного) рабочего дня с даты направления Исполнителем Заказчику решения о соответствующем возврате. Указанное требование Заказчика о возврате также считается отзывом заранее данного акцепта, указанного в пункте 2.3 настоящего договора.
8.1. Исполнитель не несет ответственности за невозможность оказания услуг Заказчику по причинам, не зависящим от Исполнителя, а именно: нарушение работы Интернета, оборудования или ПО со стороны Заказчика. В данном случае услуги считаются оказанными надлежащим образом и подлежат оплате в полном размере.
8.2. Никакая информация, материалы и/или консультации, предоставляемые Исполнителем в рамках оказания услуг по настоящему договору, не могут рассматриваться как гарантии. Принятие решений на основе всей предоставленной Исполнителем информации находится в исключительной компетенции Заказчика. Заказчик принимает на себя полную ответственность и риски, связанные с использованием информации и материалов, предоставленных Исполнителем в рамках исполнения своих обязательств по настоящему Договору.
8.3. Исполнителем не гарантируется абсолютная бесперебойность предоставления услуг по настоящему договору, несмотря на то, что Исполнитель предпринимает все возможные меры с целью недопущения вышеперечисленного. В случае неудовлетворительного качества интернет-соединения, стабильная работа ПО не гарантируется, в этом случае получение услуг по настоящему договору может оказаться затруднительным или невозможным.
8.4. Стороны освобождаются от ответственности за неисполнение или ненадлежащее исполнение обязательств по настоящему договору на время действия непреодолимой силы. В течение этого времени стороны не имеют взаимных претензий, и каждая из сторон принимает на себя свой риск последствия форс–мажорных обстоятельств. О возникновении таких обстоятельств Исполнитель обязан уведомить Заказчика путем размещения информации на Сайте и/или на электронный почтовый ящик, указанный Заказчиком при совершении оплаты, а Заказчик обязан направить Исполнителю письмо на электронную почту Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. с указанием в строке Тема «Форс-мажор». Под обстоятельствами непреодолимой силы (форс-мажорными обстоятельствами) Стороны понимают: пожар, наводнение, землетрясение, забастовки и другие стихийные бедствия, война и военные действия, вступление в силу нормативных правовых актов и актов применения права, препятствующих исполнению обязательств, вынужденная срочная (не плановая) госпитализация, подтвержденная документально, если вышеперечисленные обстоятельства находятся вне контроля Сторон, препятствуют выполнению настоящего договора и возникли после заключения настоящего договора.
Отсутствие времени у Заказчика по любым основаниям для прохождения обучающей программы, нахождение в отпуске, командировке, неоплата доступа к сети Интернет, поломка средства доступа к сети Интернет не являются обстоятельствами непреодолимой силы (форс-мажорными обстоятельствами).
8.5. Совокупная ответственность Исполнителя по настоящему договору по любому иску или претензии в отношении договора или его исполнения ограничивается суммой платежа, уплаченного Исполнителю Заказчиком. При этом с Исполнителя может быть взыскан только реальный ущерб, но не упущенная выгода.
9.1. Заказчик дает свое согласие Исполнителю на обработку своих персональных данных, предоставленных при оформлении заказа на выполнение услуг: имя, фамилия; изображение; адрес электронной почты; контактный телефон; аккаунты в программах обмена сообщениями и социальных сетях.
9.2. Обработка персональных данных означает запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных, не подпадающих под специальные категории, на обработку которых, согласно действующему законодательству РФ, требуется письменное согласие Заказчика.
9.3. Обработка персональных данных производится в целях исполнения Исполнителем обязательств по настоящему договору, обеспечения Заказчика обратной связью при использовании Сайта, программ обучения, видео-курсов, а также в целях направления на указанный Заказчиком при регистрации адрес электронной почты информационных и рекламных сообщений.
9.4. Обработка персональных данных Заказчика производится Исполнителем с использованием баз данных на территории Российской Федерации.
9.5. Заказчик может в любое время отозвать согласие на обработку персональных данных, направив Исполнителю соответствующее уведомление на адрес: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.
При этом Заказчик понимает и признает, что отзыв на обработку персональных данных может потребовать удаления любой информации, касающейся участия Заказчика в обучающей программе, в том числе удаления учетной записи Заказчика в закрытом разделе Сайта и прекращения доступа к материалам приобретенного курса.
9.6. Заказчик дает согласие на получение информационных рассылок и рекламных материалов от Исполнителя, либо от иных лиц по поручению Исполнителя, на адрес электронной почты и/или контактный телефон, указанные Заказчиком при регистрации на Сайте.
Согласие на получение информационных рассылок и рекламных материалов может быть отозвано Заказчиком в любое время путем направления Исполнителю соответствующего уведомления на адрес: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.
9.7. Заказчик дает свое согласие на использование его изображения в качестве фотографии Заказчика (аватара) Исполнителем на безвозмездной основе.
10.1. Сайт содержит результаты интеллектуальной деятельности, принадлежащие Исполнителю, его аффилированным лицам и другим связанным сторонам, представителям, всем прочим лицам, действующим от имени Исполнителя.
10.2. Используя Сайт, Заказчик признает и соглашается с тем, что все содержимое Сайта и структура содержимого Сайта защищены авторским правом, правом на товарный знак и другими правами на результаты интеллектуальной деятельности, и что указанные права являются действительными и охраняются во всех формах, на всех носителях и в
отношении всех технологий, как существующих в настоящее время, так и разработанных или созданных впоследствии. Никакие права на любое содержимое Сайта, включая, помимо прочего, аудиовизуальные произведения, текстовые и графические материалы, программы для ЭВМ, товарные знаки не переходят к Заказчику в результате пользования Сайтом и заключения настоящего договора.
10.3. В случае нарушения Заказчиком положений настоящего договора, касающихся защиты авторских прав Исполнителя, последний вправе потребовать выплаты компенсации в десятикратном размере от стоимости услуги, за каждый случай нарушения, а также компенсации всех причиненных убытков, включая упущенную выгоду.
11.1. Настоящий договор вступает в силу с момента акцепта Заказчика в соответствии с п.2.2. договора и действует до полного исполнения обязательств сторонами.
11.2. Все споры и разногласия между сторонами разрешаются путем переговоров, либо в судебном порядке в соответствии с действующим законодательством РФ по месту регистрации Исполнителя.
11.3. Бездействие со стороны Исполнителя в случае нарушения Заказчиком положений настоящего договора не лишает Исполнителя права предпринять позднее соответствующие действия в защиту своих интересов и защиту интеллектуальных прав на охраняемые в соответствии с законодательством материалы Сайта.
11.4. Признание судом какого-либо положения настоящего договора недействительным или не подлежащим принудительному исполнению не влечет недействительности иных его положений.
Комардина Евгения Васильевна